An easy way to show your portfolio to the world
[su_spacer size=”50″]Hi everybody, here I will explain to you how to create a portfolio. in this case, we will use WordPress with the theme Salient.
This is another post of support for my clients, but I share it as well with all of you guys.
I would like that my clients are confident with their new webs. Now they took a new role maintaining the content of their webs.
Here I will explain you easily, how to create your own portfolio. I provide you the configuration of the WordPress theme, so you just have to upload what you want to show to the world. That simple.
1. Go to Portfolio in your Dashboard

2. Enter the title, description, extra content and Featured image
Name your portfolio as you wish. In the description box, you can write and upload images. In the case of using the Theme Salient, you might notice this description it will show on the right side of the page. The extra content will be just in the center of the page and bigger than the other text box. The Featured image it will be the background of each of the items you have in your portfolio. Yo can show it but by clicking in any portfolio you can hide it. This is explained in the number 6.

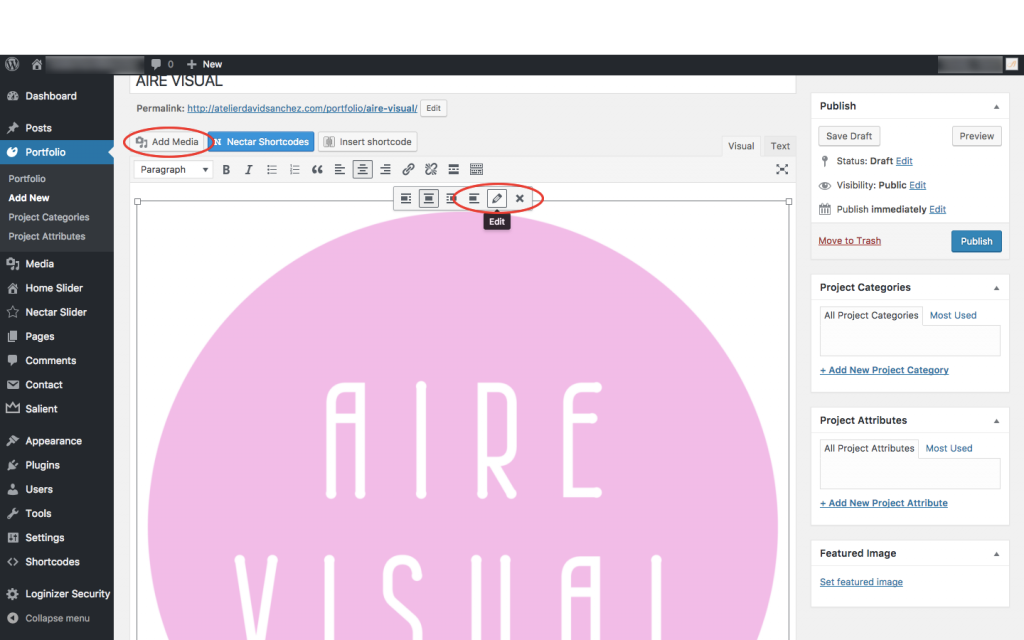
3. Add media
You can press the button and add whatever you need. By clicking on the image you just put in the description box, you can have a bar for edit it.

4. Choosing size

5. Create links
Write a word or a sentence that you want it to be the link. Select it. Press the button for links on the top bar of the description bar. Paste or write the url you want to show.

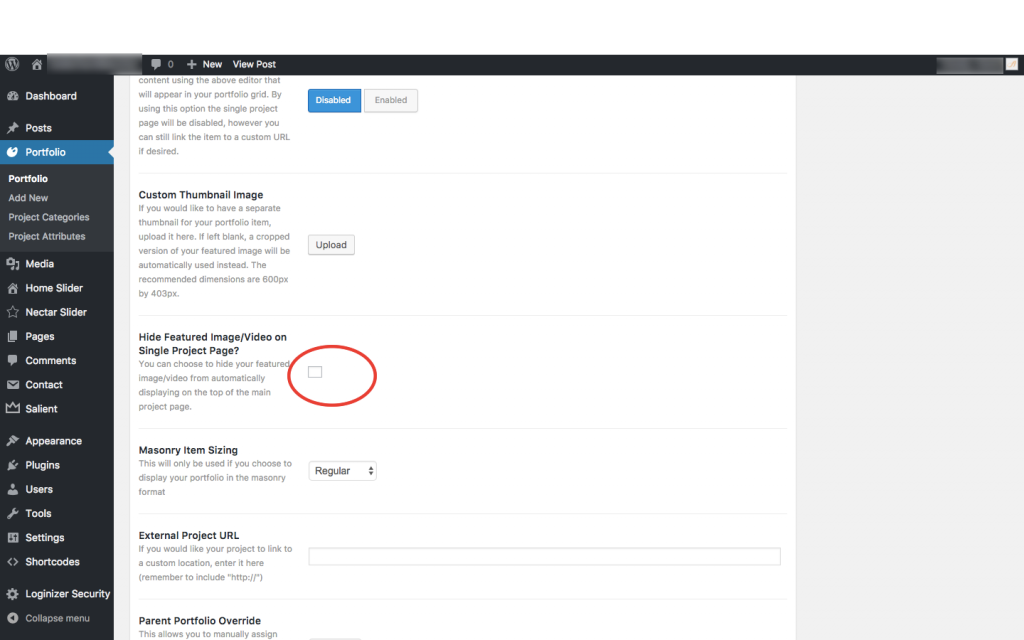
6. Hide Featured Image
You just must go down the page and you will see the option. This is interesting if you want to have it only in the portfolio, with the rest of items.

7. Everything set
This is how it can look like the finished page in the Dashboard. On the top the description, later the extra content and in the right the Featured Image.

Here you can see how it look like! I hope you like it, and if you need more help, just contact me.
